Set State
Set state creates state variables or overwrites previously created state variables. State also keeps data for longer than the current turn, so that your bot keeps information over the course of a multi-turn conversation. Set state function can be used to access all chatbot states, if necessary.
Set state element can be used in various scenarios like:
- As an input in dialog elements
- Retrieving old conversation context
- Tracking users information
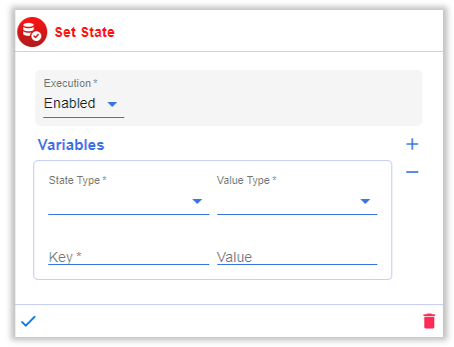
Following is a screenshot of the Set State dialog element in its default state:

The user can add or remove variables using the plus and minus
icons.
This dialog element can be customized using two fields:
- Execution: Configuration to decide when to execute the respective Dialog Element. The options are as follows,
- Enabled: The Dialog Element will be executed everytime the dialog is executed.
- Disabled: The Dialog Element will never be executed even if the dialog is executed.
- Condition: Depending on certain condition, the Dialog Element is executed.
infoFor a detailed explanation of Conditions, click here.
- Variables: The following parameters can be customized for the state variables
- State Type: The state in which you want to store the input value entered by the chatbot user. Options are Dialog, Conversation, and User.
infoFor detailed explanation on State click here
-
Value Type: You can select a supported value type from the dropdown. The value types along with examples are given below,
- String: A simple text input. E.g.: "Apple", "John", "Texas"
- Number: A number input. E.g.: 31, 456, 1900
- Dictionary: Key:value pair inputs. E.g.: capitals = {"USA":"Washington D.C.", "France":"Paris", "India":"New Delhi"}
infoThe dictionary is an unordered collection that contains key:value pairs separated by commas inside curly brackets. Dictionaries are optimized to retrieve values when the key is known.
-
Key: Keys are unique identifiers that are associated with each value.They can be considered as the ID of the state variable.
-
Value: It is a value assigned to "key". We define the required state for the variable here.
You can also nest keys. Eg., state= Conv, value type=string, key= a.b.c, value=” welcome” will create the following variable in Conv state. {“a”:{“b”:{“c”:”welcome”}}}
E.g., "Hi ${conv.__username__}, welcome to AutomationEdge" will be shown as "Hi Jane, welcome to AutomationEdge"