Features
Whatsapp Conversations
WhatsApp Business Platform operates on a conversation-based pricing model, where charges are incurred per conversation rather than per message. Conversations are essentially 24-hour exchanges between you and users. They begin when either party sends a message under certain conditions, and users can initiate conversations through different channels. You have a 24-hour window to respond to user messages without additional charges. After this period, you're limited to sending template messages unless the user reaches out again.
Charges vary depending on the type of conversation and the user's location. In essence, messages can only be exchanged when the conversation is active, underlining the significance of prompt user engagement.click here for more details
Template messages
Template messages play a crucial role in initiating conversations with customers on the WhatsApp Business Platform. These messages can be used to engage with customers with whom the conversation is not currently active. Templates must undergo an approval process before use, and they may be automatically disabled based on customer feedback and engagement.
You can create templates using the Business Management API or WhatsApp Manager, then submit them for approval, which typically takes up to 24 hours. Once approved, templates can be sent to customers, but their status can change based on customer feedback, engagement, or policy violations. For more details on template messaging, visit the WhatsApp Business Platform guidelines website.
Card Handling in Whatsapp
Adaptive Cards
Adaptive Cards offer a flexible and interactive way to present content across various platforms. While WhatsApp does not natively support the full functionality of Adaptive Cards, it does allow for the display of simple Adaptive Cards containing text and submit buttons. Below is an example of a simple Adaptive Card json,
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Please Confirm your submission!"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit",
"data": {
"key": "value"
}
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4"
}
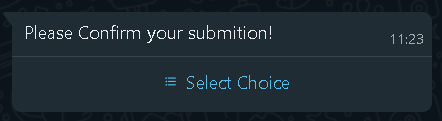
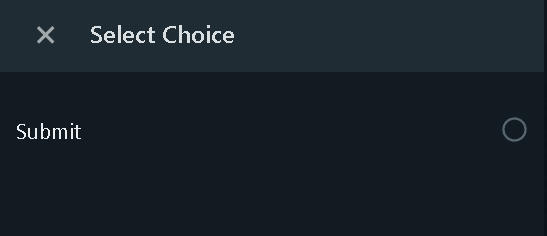
In this example, the Adaptive Card consists of a text block prompting the user to confirm their submission, along with a submit button labeled "Submit." When this card is sent via WhatsApp, users can view the text and interact with the submit button, allowing for basic engagement within the messaging platform.
The images below illustrate the visual presentation of Simple Adaptive card element in whatsapp,


Note: Simple Adaptive Cards with text and submit buttons can be displayed within WhatsApp, more complex features such as input fields or rich media elements are not supported at this time.
Hero Cards
Hero Cards - Taking Inputs using Choice input
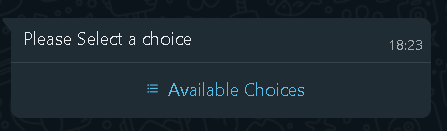
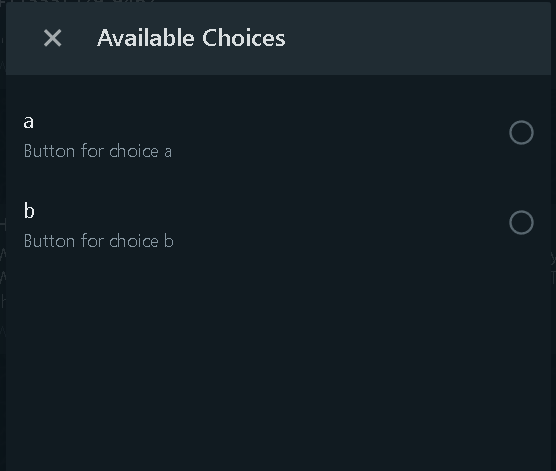
Hero Cards allow you to customize buttons and descriptions for options using custom JSON. When integrated with WhatsApp, these cards provide a visually appealing interface for users to interact with. For example, the provided JSON structure can be used to create an Input Choice element, where users are presented with options 'a' and 'b' along with corresponding descriptions.
Input Choices - [{"title":"a", "description":"Button for choice a"},{"title":"b", "description":"Button for choice b"}]
Message - {"text":"Please Select a choice","button":"Available Choices"}
Retry Message - {"text":"Please Select a choice","button":"Available Choices"}
You can customize the json accordingly The images below illustrate the visual presentation of input choice element in whatsapp,


Hero Cards - Taking inputs using Reply Buttons
{
"buttons": [
{
"type": "postBack",
"title": "Button 1",
"value": "Button 1"
},
{
"type": "postBack",
"title": "Button 2",
"value": "Button 2"
}
],
"text": "Click on below option"
}
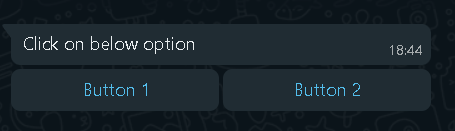
This JSON structure represents a Hero Card with reply options presented in button format. In this example, two buttons labeled "Button 1" and "Button 2" are displayed alongside the text "Click on below option". If more detailed descriptions or additional buttons are included, they will be displayed parallel to these options. The maximum number of input options allowed is up to 3 buttons.
The image below illustrate the visual presentation of buttons in whatsapp,

Hero Card - Taking input using List Buttons
{
"buttons": [
{
"type": "imBack",
"title": "{\"title\":\"Launchpad Support 🆕💥\", \"description\":\"IT, Admin and SAIB Services\"}",
"value": "LaunchpadSupport"
},
{
"type": "imBack",
"title": "{\"title\":\"My Approval\", \"description\":\"List of pending actions to approve or reject \"}",
"value": "My Approval"
},
{
"type": "imBack",
"title": "{\"title\":\"Payslip and Form 16\", \"description\":\"Payroll related documents\"}",
"value": "Payroll And Payslip"
},
{
"type": "imBack",
"title": "{\"title\":\"Leave and Attendance\", \"description\":\"Mark leave and attendance, View holiday calendar\"}",
"value": "My Leave and Attendance"
},
{
"type": "imBack",
"title": "{\"title\":\"My Documents\", \"description\":\"HR letters and mediclaim cards\"}",
"value": "My Documents and Cards"
}
],
"text": "{\"text\": \"Choice\",\"button\": \"Menu Options\"}"
}
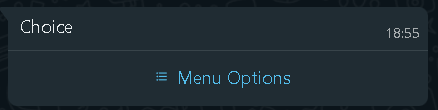
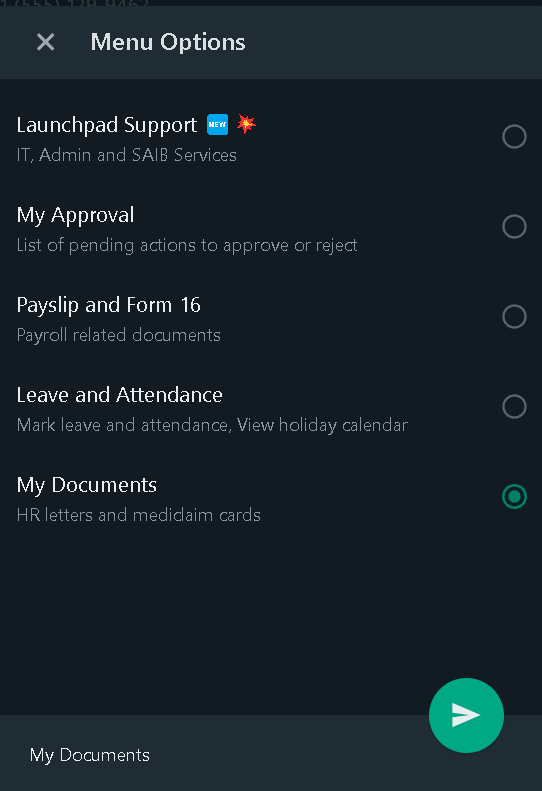
This JSON structure defines a Hero Card with a list of buttons for menu options. Each button triggers an immediate response back to the bot upon selection. The buttons display titles and descriptions, such as "Launchpad Support 🆕💥" for IT, Admin, and SAIB Services. The text field indicates the introductory message, like "Choice", while the button field specifies the text displayed on the button opening the menu options.The maximum number of input options allowed is up to 10 buttons.
The images below illustrate the visual presentation of the same in whatsapp,


File Upload Strategy in WhatsApp
When integrating file uploads with WhatsApp, two main strategies are commonly employed: uploading files via URL or using a FileID system. Each method comes with its own set of advantages and disadvantages, suiting to different use cases and priorities.
1. URL File Upload
This strategy involves providing a publicly available URL of the file along with the message sent via WhatsApp.
- Pros:
- Single API call: The public URL along with message can be accomplished in a single API call, simplifying the process.
- Cons:
- Privacy concerns: Since the file is hosted on a public URL, there may be privacy issues, especially if the content is sensitive or confidential.
2. FileID File Upload
In this approach, the file is uploaded directly to Whatsapp's file storage server, and a unique FileID is generated, which can be used to access the file.
-
Pros:
- Enhanced privacy: Files are uploaded directly to Whatsapp's servers, providing better privacy and security.
- Automatic deletion: WhatsApp automatically deletes files after a certain period from its file storage server, enhancing privacy and data protection.
- File delete flag: Optionally, you can set the file delete flag to true in this method. This ensures that the file gets deleted from Whatsapp's file storage servers immediately after it is sent to user, further enhancing privacy and data protection.
WA_FILE_UPLOAD_STRATEGY=<FileID/URL>
WA_FILE_DELETE_FLAG=<True/False>
-
Cons:
- Two API calls: Uploading the file and sending the message requires two separate API calls, potentially increasing complexity and overhead.