Mobile App
Webchat window can be embedded in a mobile app with either WebView on Android or WKWebView on iOS. This section explains how webchat can be embedded in a Flutter mobile app. Flutter has a plugin called webview_flutter which can be used to embed webchat in a mobile app.
Below are the two code blocks showing main.dart and screens/web.dart files respectively. This is really a simple Flutter application having just one screen.
import 'package:flutter/material.dart';
import 'package:webviewapp/screens/web.dart';
void main() {
runApp(const WebViewApp());
}
class WebViewApp extends StatelessWidget {
const WebViewApp({ Key? key }) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blueGrey,
),
home: const WebChat()
);
}
}
initialUrl of the WebView widget points to the URL of the welcome page. Of course, as shown in this sample, this URL has to be accessible from the mobile app.
import 'dart:io';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:flutter/material.dart';
class WebChat extends StatefulWidget {
const WebChat({Key? key}) : super(key: key);
@override
WebViewExampleState createState() => WebViewExampleState();
}
class WebViewExampleState extends State<WebChat> {
@override
void initState() {
super.initState();
// Enable virtual display.
if (Platform.isAndroid) WebView.platform = AndroidWebView();
}
@override
Widget build(BuildContext context) {
return const WebView(
initialUrl: 'https://yodocker.eastus.cloudapp.azure.com/webchat/#/welcome',
javascriptMode: JavascriptMode.unrestricted
);
}
}
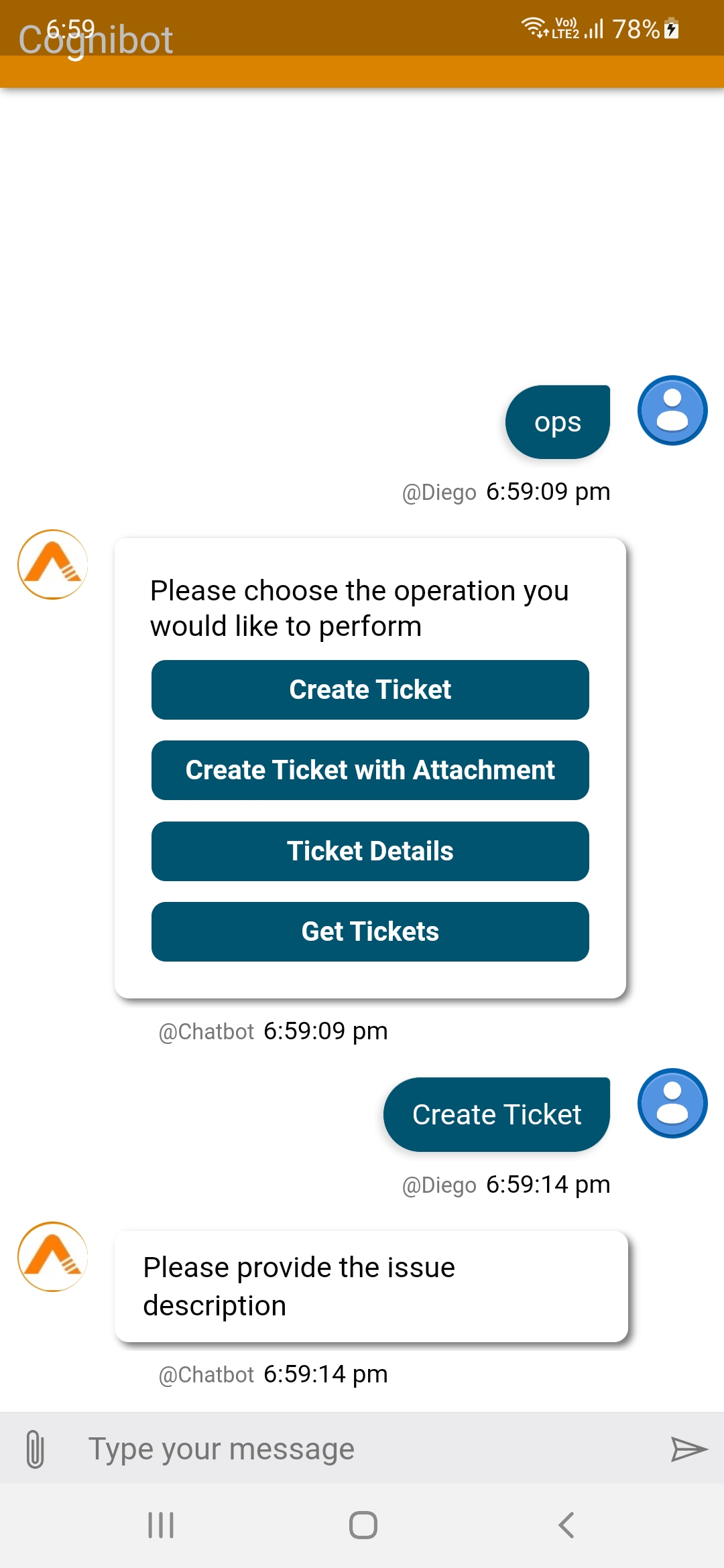
Images in the below table show two screens as seen an Android mobile phone.
| Welcome Screen | Webchat window |
|---|---|
 |  |